My passion is building simple, beautiful user experiences.
Check out my side-projects below.
Projects

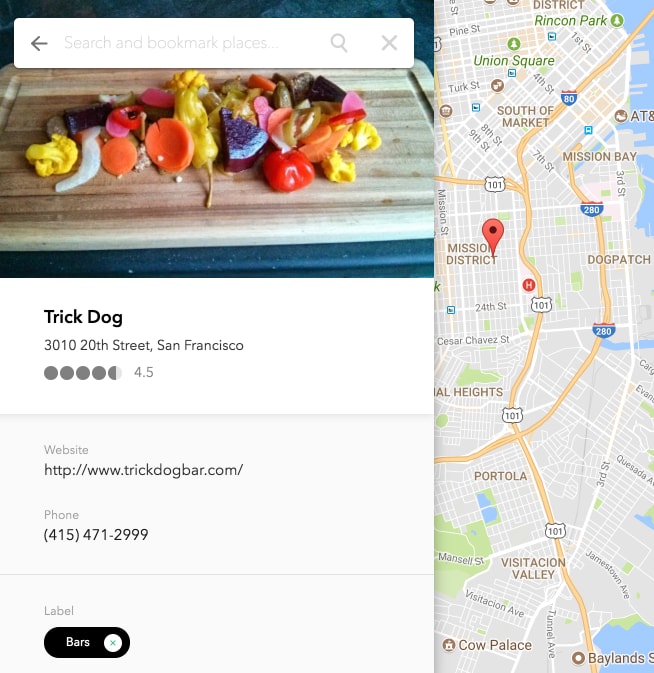
Travlr
Travel smarter by saving the places you want to go. This project was an assignment given for an interview. The requirements were to build a web-app that calls the Google Places API. It must include a map with pins and a list of locations, with some interactivity between the two.

Chart the Stock Market
This project is based off this challenge. Wrangled with styling HighCharts and learned the use of Promises. Data is from the Tradier API. Search autocomplete relies on the lookup endpoint and sometimes runs slow. Please be patient!

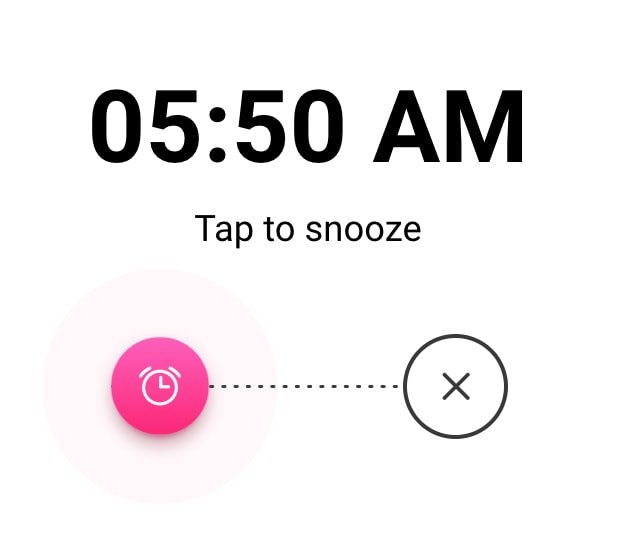
Wakey Alarm Clock
My first major app built with ReactJS and it was a tremendous learning experience. This project was created for a good friend - check out her mock-up! Polymer components were taken directly from Google spec to ensure smooth animations on mobile (this was before Material Components existed).
Wakey Weather Backgrounds
Animated backgrounds for when the alarm is triggered in the Wakey Alarm Clock app. CSS animations and a bit of JavaScript for the snow and rain. No external libraries.
Google Calculator
Applied techniques learned from Practical Javascript - writing requirements, iterating, and structuring app as an MVC. This really helped me build a much better foundation in JavaScript for web development. Aside from the Material Components library for the ripples, no frameworks were used. Design is based off the original Google Calculator on Android.
Portfolio
This page! Responsive website built with ReactJS. The site content is passed in as JSON data, auto-generating components for easy maintenance.

Tom's Metal Site
A revamped version of the website of the company at my first job. You can see the original site here. The site supports mobile, tablet, and desktop sizes. Media queries only - no external libraries or JavaScript.